هذا الدروس يعتبر من أهم الدروس لكل المهتمين باستخدام مدونات بلوجر
وهو كيفية اضافة كود HTML في تدويناتك دون حدوث مشاكل.
الطريقة المستخدمة
المحرر له شقين اثنين يمكن من خلالهما تنسيق التدوينة
و أقصد تحرير HTML و تأليف ، ذكرت هذا للتمييز و كذلك لأقول أننا سندخل الكود عبر وضع التأليف ، و سنحتاج إلى تفعيل خاصية إضافية من إعدادات التأليف هي إظهار HTML فعليًا كما هو موضح في الصورة .
ثانيا: تنسيق الكود
مثال : لو أردنا ادراج هذا االكودtype="text/javascript">
document.write("Hello World!")
</script>
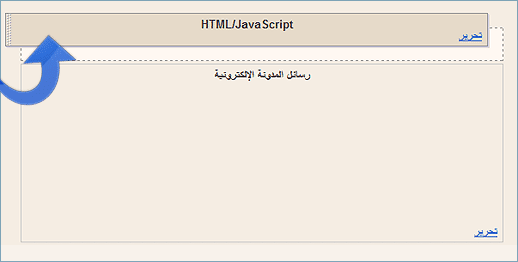
بعد إدخال الكود ستلاحظ أنه موجه جهة اليمين و الأصح أن يوجه إلى اليسار، حدده إذا ثم اضغط أيقونة التوجيه من أدوات المحرر

و سيصبح كما يلي:
<script type="text/javascript">
document.write("Hello World!")
</script>
لكن رغم ذلك فالكود لازال يحتاج إلى إضافة لتوجيهه بشكل صحيح. انتقل الآن إلى وضع تحرير HTML ثم ابحث عن الكود الذي أدخلت، ستجد في بدايته هذا الوسم
<div style="text-align: left;">
قم باضافافة ما باللون الأحمر
<div dir="ltr" style="text-align: left;">
بعد ذلك سيصبح الكود الذي أدخلت هكذا
تلاحظ الآن كيف أصبح تنسيقه جيدا
<script type="text/javascript">
document.write("Hello World!")
</script>
كيفية تمييز الكود عن باقي الكلام الموجود في الصفحة
سنستخدم لذلك أداة الاقتباس الموجودة في المحرر. فبعد تحديد الكود مرة أخرى نضغط أداة الاقتباس هذه

وبذلك يصبح الشكل النهائي هكذا
<script type="text/javascript">
document.write("Hello World!")
</script>













 و سيصبح كما يلي:
و سيصبح كما يلي:
